前言
在上一篇文章Netlify直接从GitHub导入项目部署个人博客中我们介绍了如何从Git仓库直接导入项目快速部署个人博客,如果不了解的可以先看上一篇文章,今天这篇文章主要介绍如何为Netlify博客设置域名
设置域名
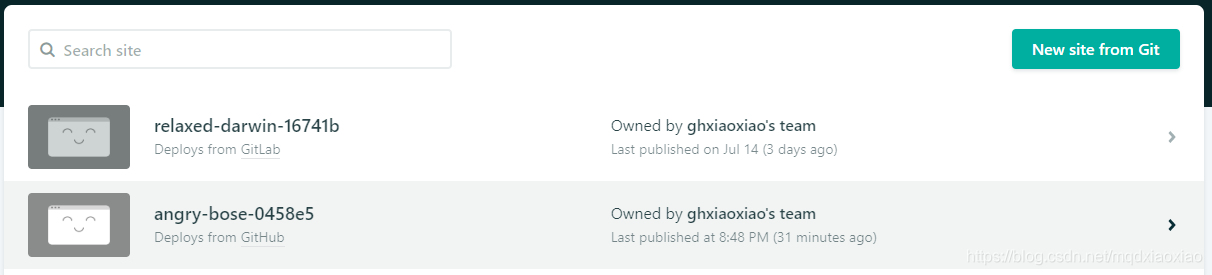
1.首先进入Netlify控制台,选择要设置域名的项目,我选择了angry-bose(愤怒的博塞,这默认生成的子域名很有趣)

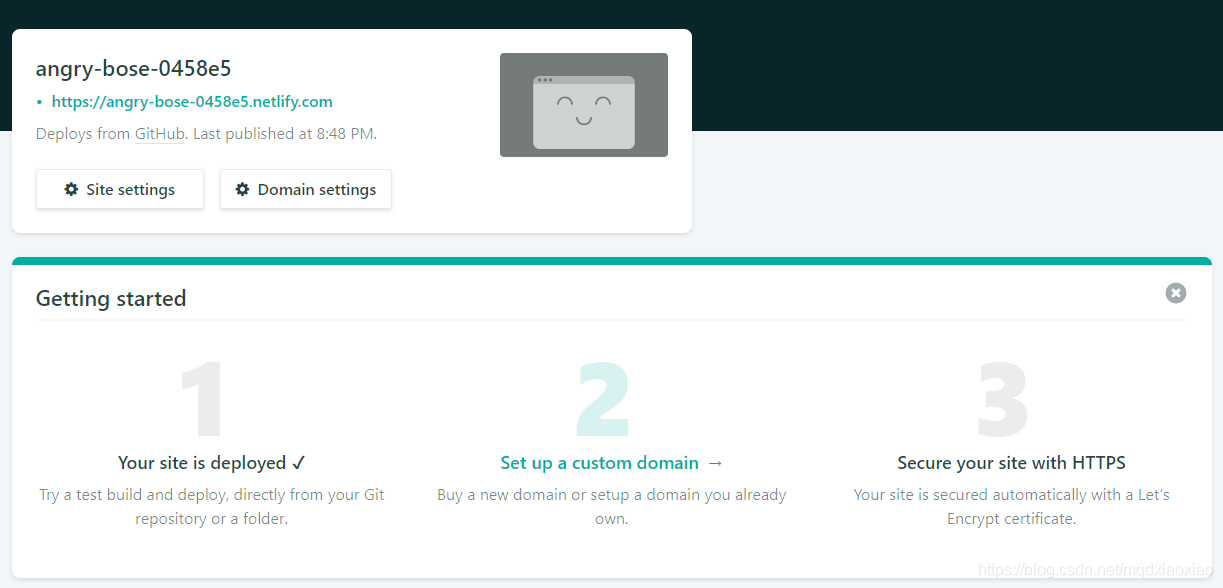
2.然后点击第二个步骤”Set up a custom domain”

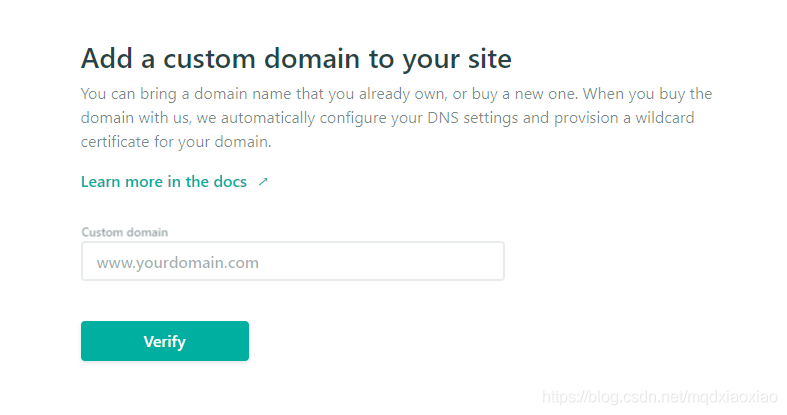
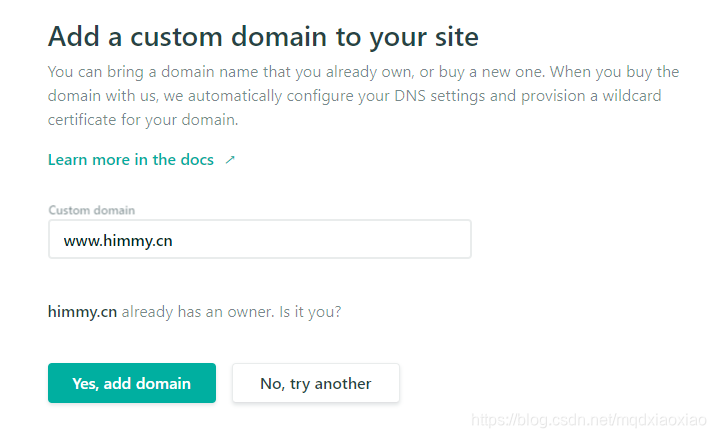
3.添加域名,这里我输入的是我在阿里云买的域名www.himmy.cn,然后点击Verify按钮继续

点击“Yes,add domain”按钮确认

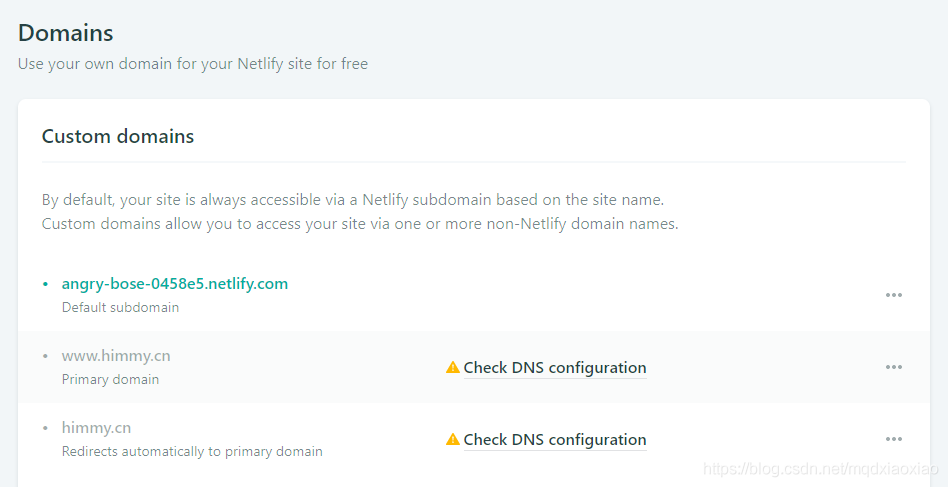
4.域名解析
添加完后一开始显示是这样的,还需要到阿里云后台设置域名解析

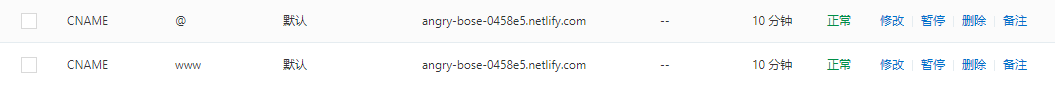
配置域名解析,添加如下两条CNAME记录

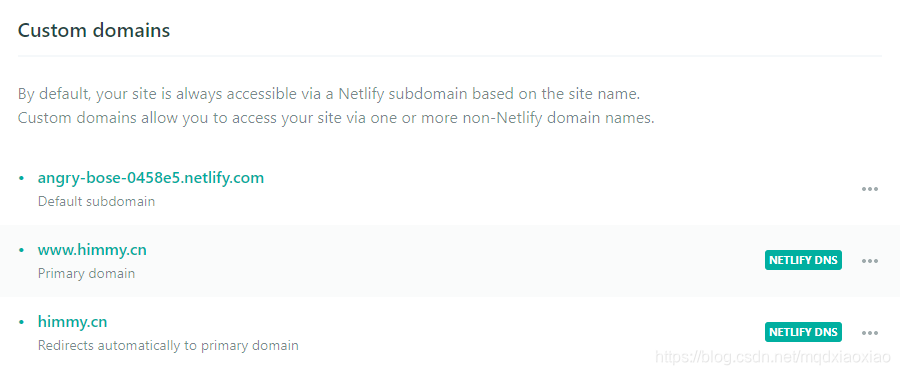
然后再刷新下Netlify页面就可以看到解析成功了

大功告成,这时候通过https://himmy.cn/或者https://www.himmy.cn/就可以访问我的博客啦