链接提交给百度
在百度中搜索自己博客的域名,如www.himmy.cn,或者site:www.himmy.cn,如果百度找不到该博客的相关信息就说明你的博客地址还未被百度收录,会有如下提示,按提示点击提交网站到相关页面就可以提交我们的博客地址
- 没有找到该URL。您可以直接访问 www.himmy.cn,还可提交网址给我们。
添加网站及验证所有权
登录百度搜索资源平台,然后进入站点管理页面,点击添加网站按钮添加我们的博客
- 第一步:输入网站地址,如https://www.himmy.cn
- 第二步:选择站点属性,最多可选三项,如影视动漫、信息技术等
- 第三步:验证网站,就是验证网站的所有权,说明该网站是我们的,这是重点,下面详细说明
验证网站有三种方式:文件验证、HTML标签验证、CNAME验证
文件验证
- 请点击 下载验证文件 获取验证文件(当前最新:baidu_verify_aZtyNXPrcV.html)
- 将验证文件放置于您所配置域名(https://www.himmy.com)的根目录下
- 点击这里确认验证文件可以正常访问
- 请点击“完成验证”按钮
为保持验证通过的状态,成功验证后请不要删除HTML文件
HTML标签验证
将以下代码添加到您的网站首页HTML代码的
标签与标签之间,完成操作后请点击“验证”按钮。注意:content这个值每个网站都是不一样的,要替换成你自己网站的值
1 | <html> |
为保持验证通过的状态,成功验证后请不要删除该标签
CNAME验证
- 请将 aZtyNXPrcV.himmy.com 使用CNAME解析到ziyuan.baidu.com
- 完成操作后请点击“完成验证”按钮。
- 为保持验证通过的状态,成功验证后请不要删除该DNS记录
注意aZtyNXPrcV这个值是百度随机生成分配的,替换成你自己网站的值
CNME验证的方法适用于博客已绑定域名的情况下
这种方法比较简单,本人用的就是该方法
我用的阿里云,登录阿里云后台,进入域名解析页面,添加一条CNAME记录,主机记录设置为aZtyNXPrcV.himmy.com,记录值设置为ziyuan.baidu.com,设置完成后返回百度验证页面点击完成验证按钮即可。
链接提交
完成网站所有权验证后就可以向百度提交链接了,找到网站支持->数据引入->连接提交进入提交页
使用说明
- \1. 链接提交工具是网站主动向百度搜索推送数据的工具,本工具可缩短爬虫发现网站链接时间,网站时效性内容建议使用链接提交工具,实时向搜索推送数据。本工具可加快爬虫抓取速度,无法解决网站内容是否收录问题
- \2. 百度搜索资源平台为站长提供链接提交通道,您可以提交想被百度收录的链接,百度搜索引擎会按照标准处理,但不保证一定能够收录您提交的链接。
链接提交分成自动提交和手动提交两种方式
手动提交就是手动编辑链接提交
自动提交又分三种:
- 主动推送:通过主动调用百度提供的接口提交链接
- 自动推送:在页面被访问时,页面URL将立即被推送给百度
- sitemap:sitemap文件里包含站点的所有页面地址,提供给搜索引擎的爬虫爬取
下面详细介绍下自动推送和sitemap这两种方式在Hexo中的使用
链接提交:自动推送
这里以NexT主题为例,进入主题配置文件,开启baidu_push
1 | # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO. |
然后进入 站点根目录\themes\next\layout_scripts目录,修改baidu_push.swig文件为以下内容,若无该文件直接创建一个
1 | {% if theme.baidu_push %} |
重新编译生成部署即可,这样每次访问一个页面都会主动把这个页面的地址提交给百度
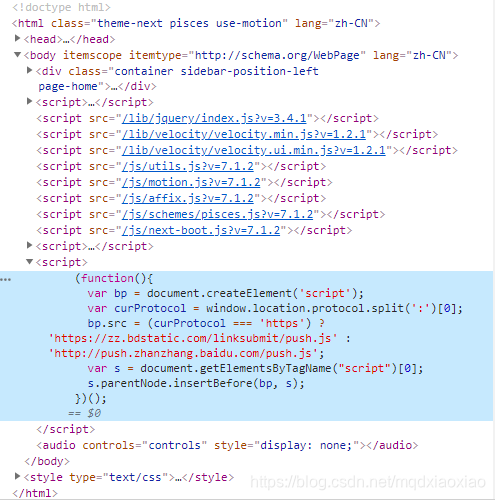
访问博客任一页面,然后按F12,切换到Elements,如果看到如下代码说明以上js代码插入成功

链接提交:sitemap
安装sitemap生成器插件
1 | $ npm install hexo-generator-sitemap --save |
然后修改站点配置文件_config.yml,将url改成我们博客的地址
1 | # URL |
重新generate,会在public目录下生成sitemap.xml、baidusitemap.xml两个文件
sitemap.xml文件内容,包含我博客里两篇文章的地址
1 |
|
重新生成部署一下
最后在自动提交->sitemap页面填入sitemap的地址,以我的博客为例:
1 | www.himmy.cn/sitemap.xml |
点击提交按钮提交